
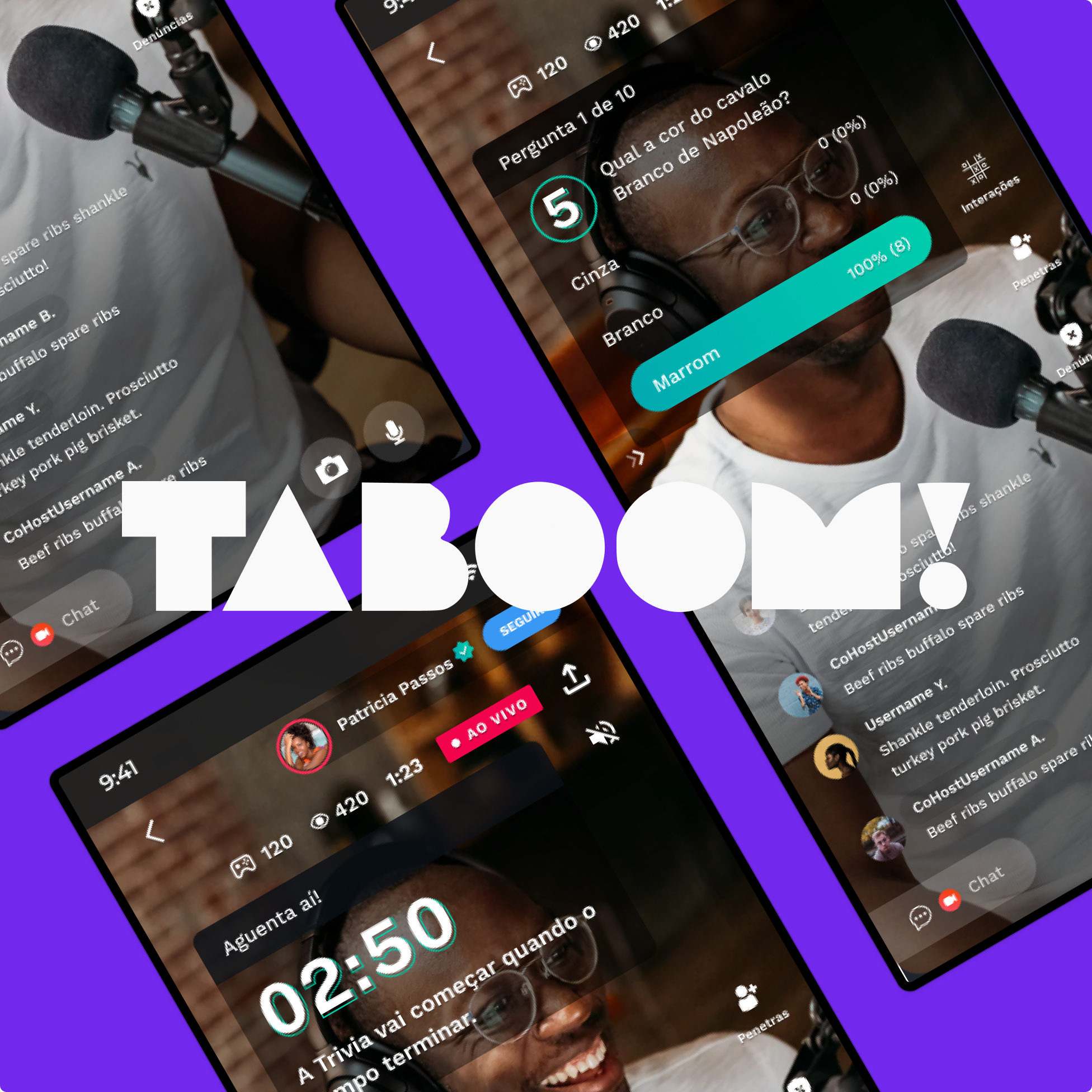
Taboom
Overview
RoleSenior Product Designer
Design TeamMyself + 1 Product Designer
SquadMyself + PM + Outsourcing development team
DurationQ4 2021 - Q1 2022
ToolsFigma, Notion, Dovetail, Hotjar, Google Analytics
Summary
We designed a real-time trivia feature on Taboom to help creators boost audience engagement and participation. This interactive game increased viewer retention and led to a 390% rise in monetization, with viewership growing from 10 to 300, a 2,900% increase in participation during trivia streams.
Background
Taboom is a platform that helps creators monetize their niche audiences through viewer gifts. These gifts are a form of virtual currency that creators can exchange for real money through cashouts. However, creators with smaller audiences struggled to grow, as the platform was relatively new and had difficulty attracting users from more established platforms like Twitch and Instagram.
The Problem
Although Taboom allowed creators to earn more money from smaller audiences than on other platforms, the biggest issue remained: bringing their followers from well-established platforms to the new app. Creators struggled to migrate their existing audience, making it difficult to grow their viewership and make users create habit on Taboom.
The Goal
Our goal was to help creators attract and engage larger audiences, providing them with the tools necessary to retain their current viewers and encourage audience migration from more established platforms. We aimed to create an experience that would set Taboom apart and help creators grow their viewership while fostering deeper engagement.
The Solution
We developed a real-time trivia feature to enhance audience interaction and drive participation. This experience significantly boosted viewer retention and engagement, leading to a 390% increase in monetization for creators. Viewership during trivia-enabled streams surged, with creators who had previously averaged 10 viewers per stream seeing participation grow to 300-400 viewers.

DISCOVER
We began by conducting in-depth research to understand the pain points of small-scale creators trying to grow and engage their audience on Taboom. This involved 15 interviews with creators and surveys completed by 120 audience members. We aimed to uncover why creators struggled to migrate their audience from mainstream platforms and what kept their viewers engaged.

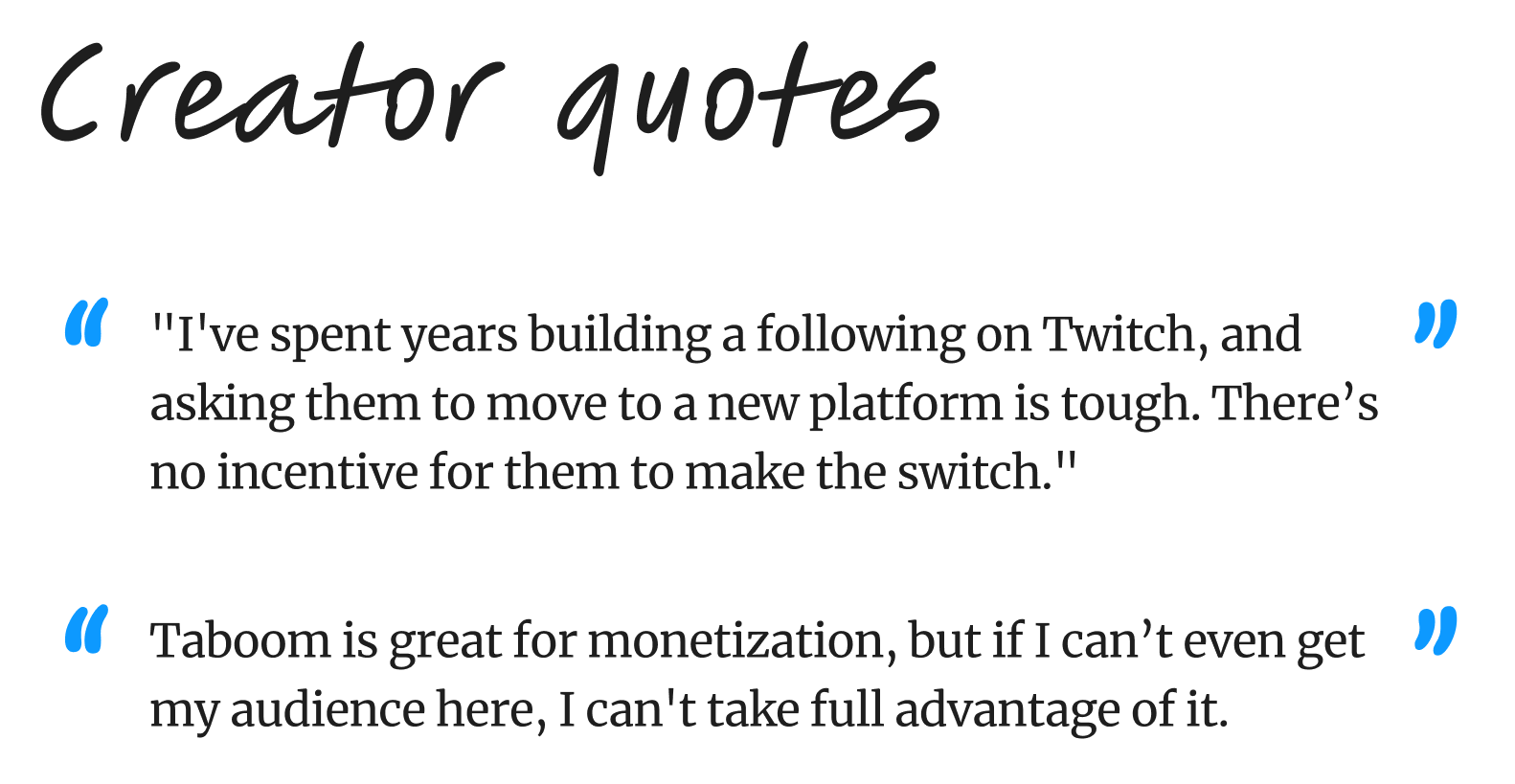
Creator Interviews
Many creators found it hard to convince their audience to move from well-established platforms like Twitch or Instagram, where they were already comfortable. They highlighted the importance of offering something unique to incentivize migration.
Creators also revealed that they needed more engaging features to keep smaller audiences from leaving mid-stream. Traditional platforms offered minimal tools for niche creators to maintain consistent engagement, leaving them feeling lost in a sea of influencers with larger followings.
Quantitative Data from Livestreams
We further analyzed data from 50 previous livestreams on Taboom, which showed that:
- Streams that included interactive elements like polls or giveaways saw 35% longer session durations than those without.
- Creators who had frequent audience engagement moments, such as asking questions or using polls, experienced a 25% increase in gift donations, converting into higher monetization.
Audience Survey
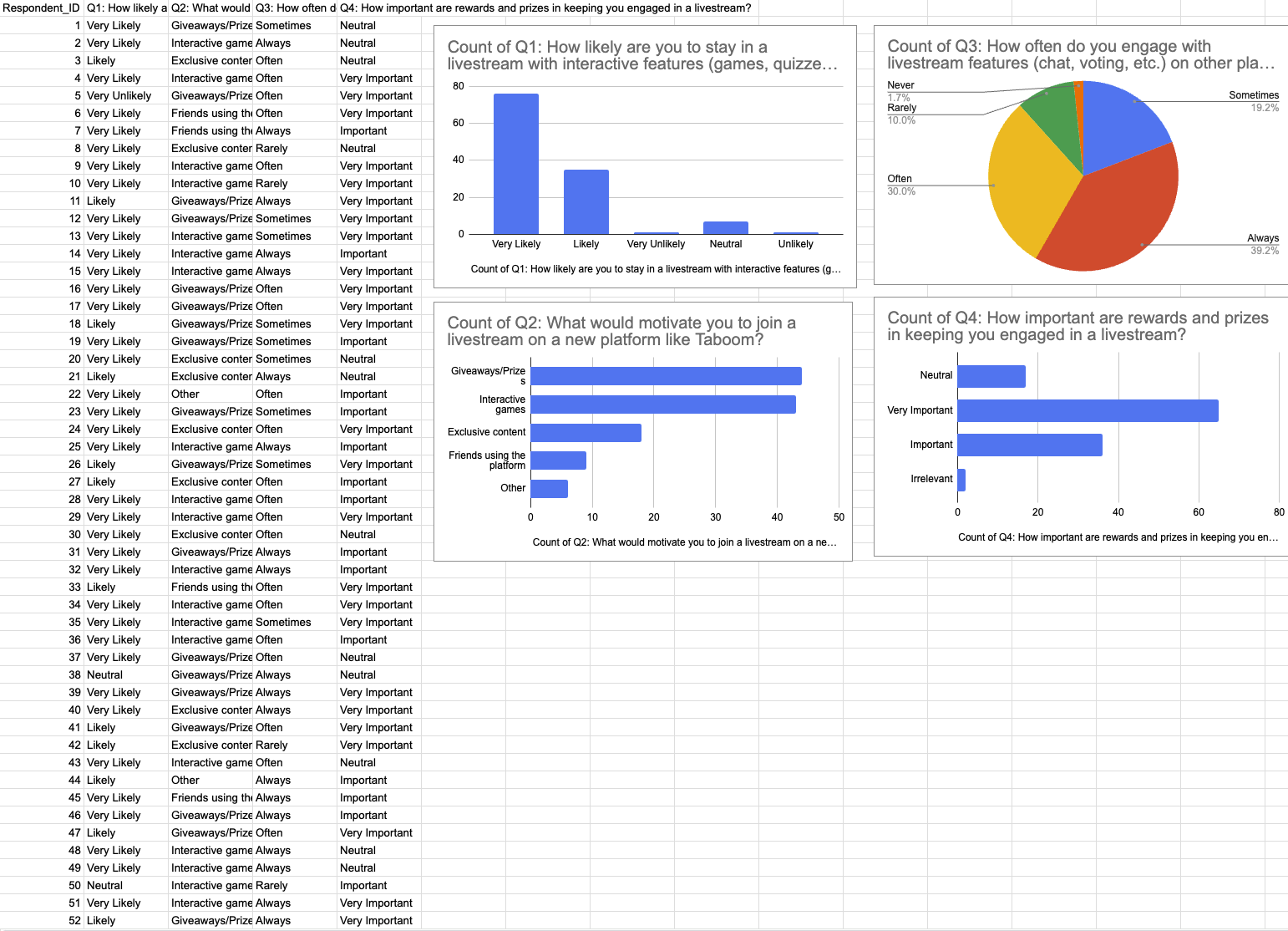
Based on that internal data, we conducted a survey to further understand how these elements influenced audience behavior.
The results aligned with our data:
- 85% of respondents are likely to stay longer in streams with interactive features.
- 75% of users are motivated to join livestreams through interactive games and giveaways, highlighting the need for engaging, reward-based features.
- 80% of respondents find rewards and prizes important, emphasizing the value of maintaining a prize-based system to boost audience engagement.

The combination of this quantitative data, user interviews, and surveys underscored the need to create interactive features that would give audiences a reason to migrate and stay engaged on Taboom. All the research was documented on Dovetail, which helped with tagging and generating insights for the team.
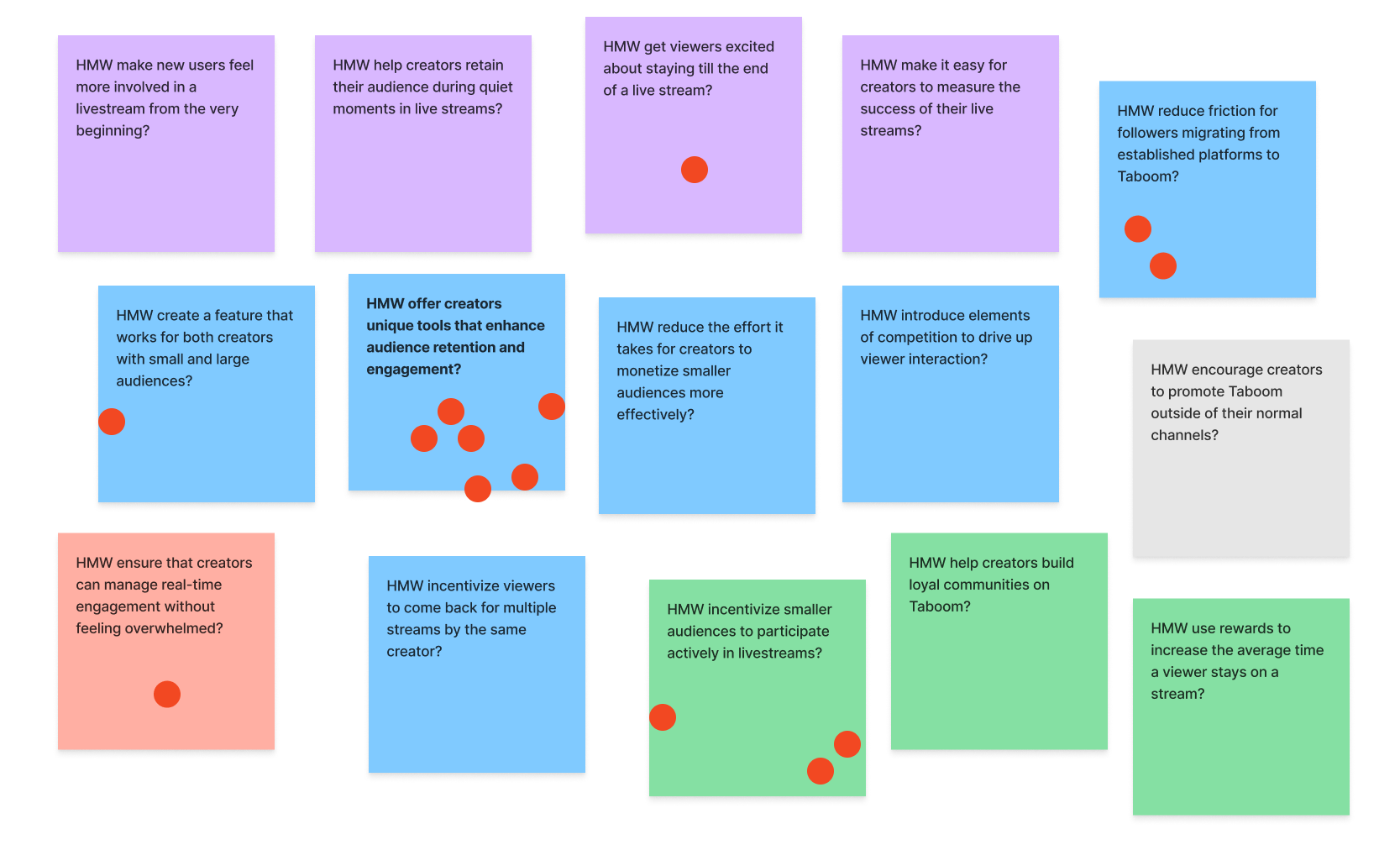
How Might We Session
To synthesize our research, we facilitated a How Might We (HMW) session with stakeholders, developers, and designers.

Here are the core How Might We questions that emerged from our brainstorming session:
- HMW encourage audiences to migrate from established platforms to Taboom?
- HMW offer creators unique tools that enhance audience retention and engagement?
- HMW offer creators unique tools that enhance audience retention and engagement?
The most voted and discussed question was, "HMW offer creators unique tools that enhance audience retention and engagement?" This helped us frame the problem around engagement and retention as the central challenge, guiding the direction for the next phases of our design process.
Persona Development
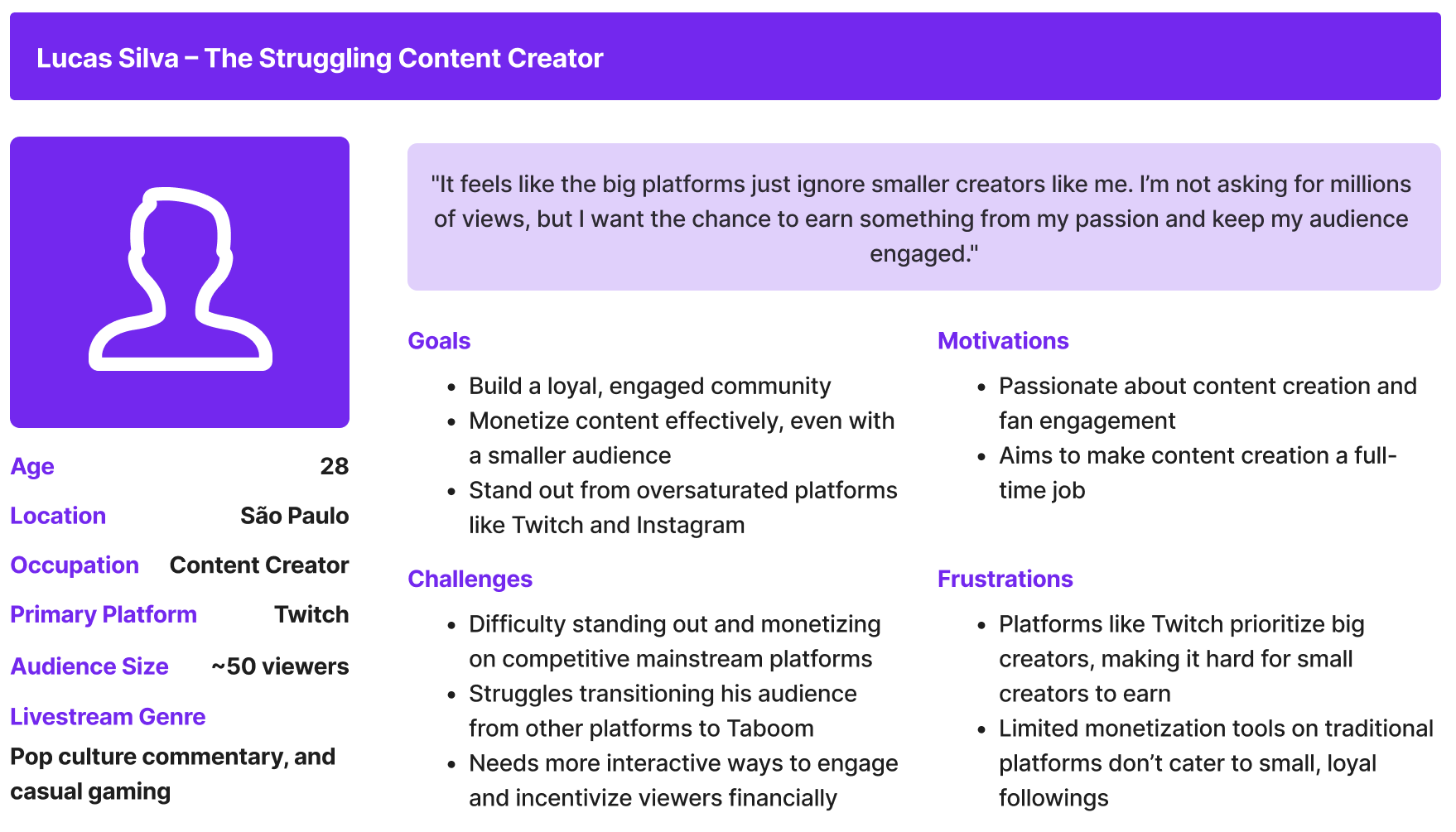
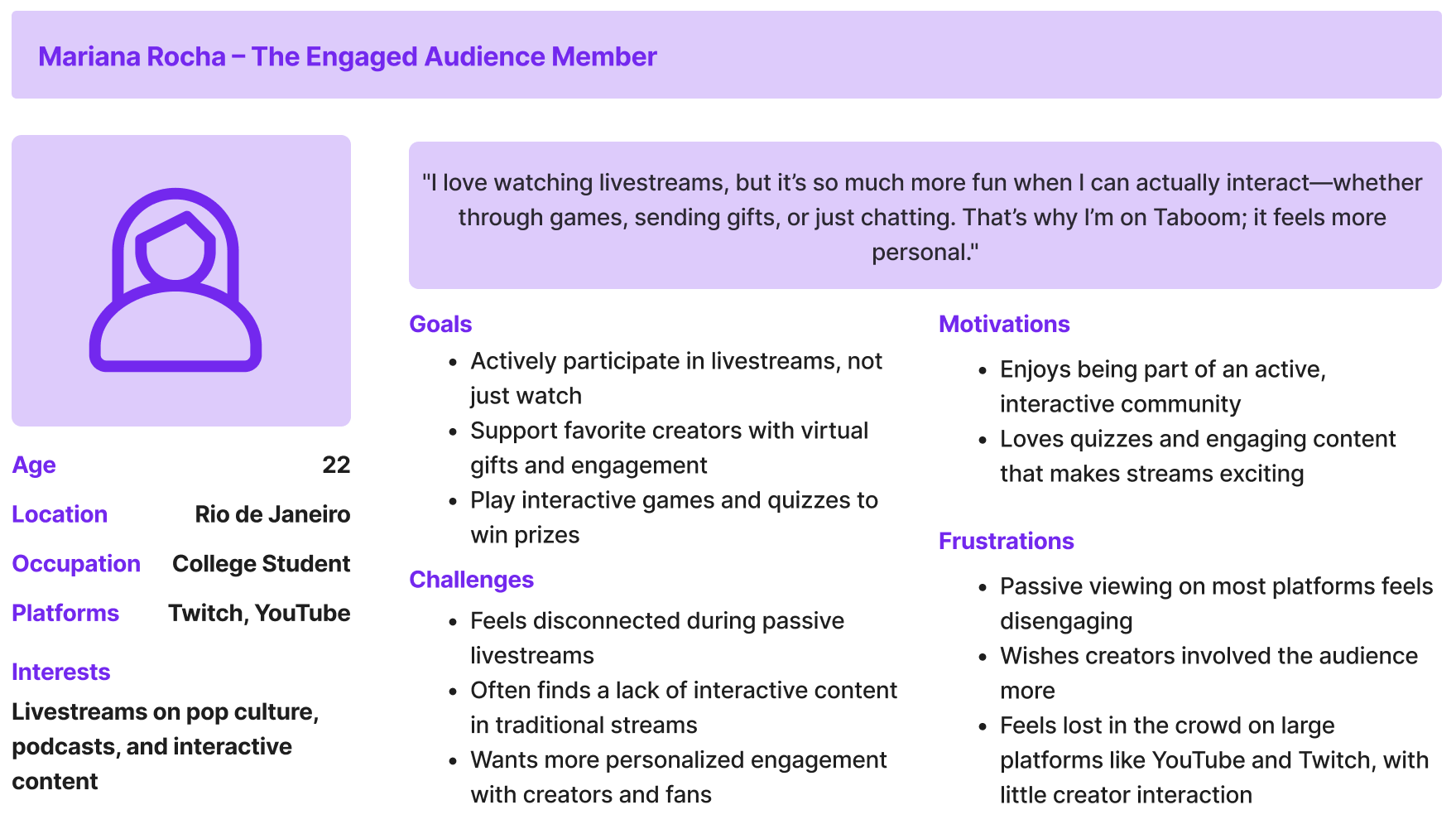
Using the research, we developed two personas that guided the design process:
- Creator Persona: Brazilian creator with a small but loyal following, struggling to grow on saturated platforms like Twitch. They need more engaging tools to keep their audience interested and increase monetization.
- The Audience Persona: A viewer who enjoys interactive livestreams but prefers platforms that offer rewards for participation. They’re willing to migrate but only if it offers something new that makes the experience more immersive.
IDEATE & DEFINE
Armed with research insights, we initiated ideation through a series of structured workshops with several stakeholders: designers, PMs, developers and content team members. Here's how it unfolded:
Workshop 1: Brainwriting Session

We began with a brainwriting session to generate a diverse set of ideas. Each participant silently wrote down 1 solution idea to increase engagement and audience migration on Taboom and each round they added something new to the next person's idea.
Notable ideas included:
- Fan Polls: Real-time audience voting to influence stream direction.
- Trivia Night Feature: Interactive trivia games with rewards.
- Interactive Q&A: Viewers could queue questions, with creators selecting the most popular ones.
After, we discussed that the first idea could be tested using our current Poll widget, and the third one could also be tested as a format rather than a feature. With that, we decided to move forward with the Trivia idea.
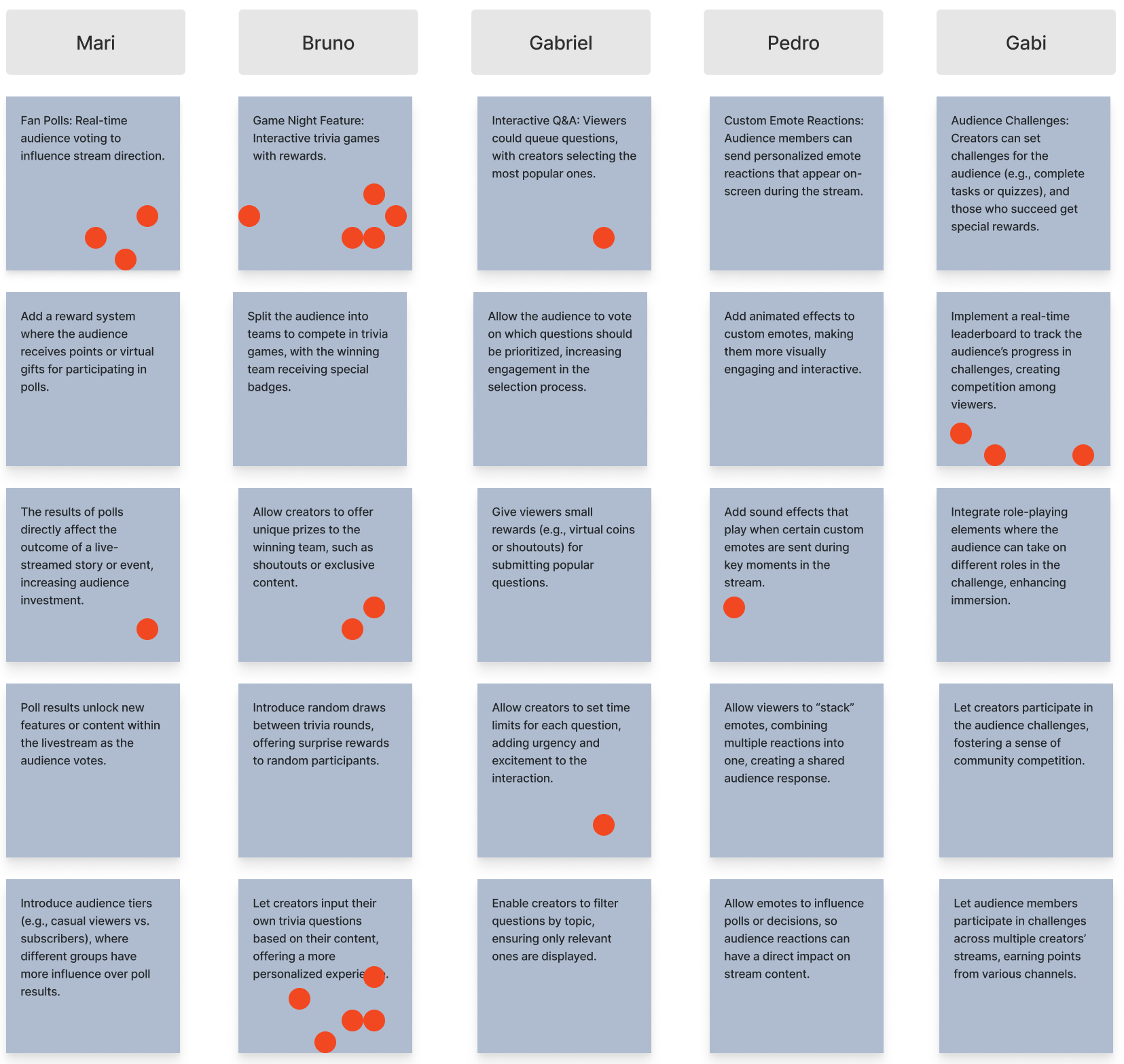
Workshop 2: Crazy 8s
Following brainwriting, we refined ideas through Crazy 8s, where each participant rapidly sketched eight variations of the trivia feature.
One developer was actively involved, providing real-time feedback on the technical feasibility of each concept. This helped ensure that the ideas remained within Taboom's infrastructure capacity and could be realistically implemented.
Notable sketches included:
- Real-Time Leaderboard: Displaying audience positions as they answered trivia questions, fostering competition.
- Pre-Built Question Bank: Allowing creators to load questions before streams, simplifying setup.
- Countdown Timer: Creating urgency and excitement between each trivia question.
After, we voted on our favorite ideas among the sketches.

Assumption Mapping

To move forward with our concept, we created a user flow map that aligned key assumptions to each step of the process.
This allowed us to guide our thinking and identify potential risks early on.
We prioritized the riskiest assumptions that could significantly impact the trivia widget's success, ensuring each phase of the user experience was thoroughly considered:
Assumption 1
Creators would prefer a trivia feature if it was easy and quick to set up during or before live streams.
Assumption 2
Audiences would be more engaged if they could win prizes by participating in real-time trivia games.
Assumption 3
A real-time leaderboard would enhance audience engagement, but only if it didn’t take up too much screen space or disrupt the stream.
DESIGN & TEST
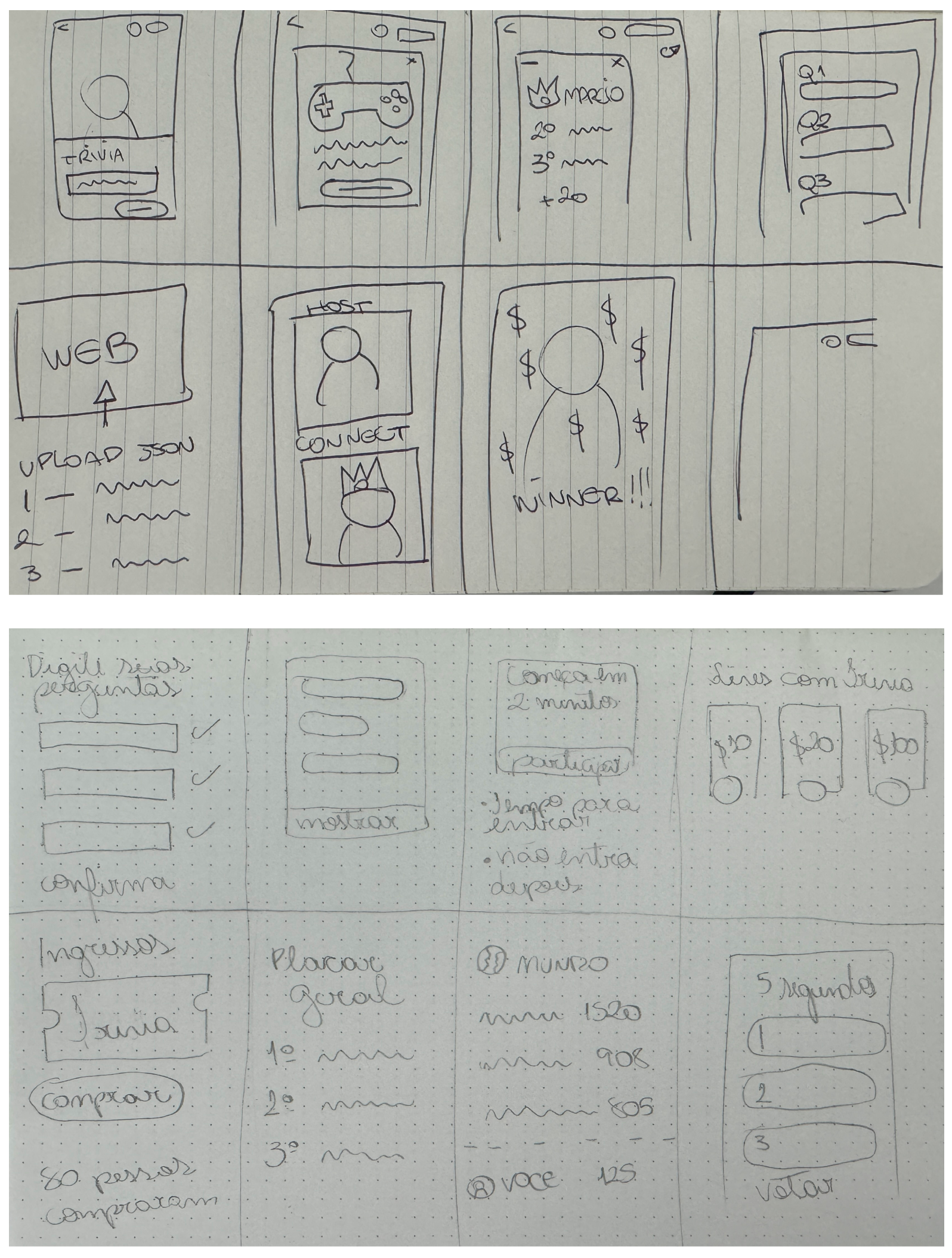
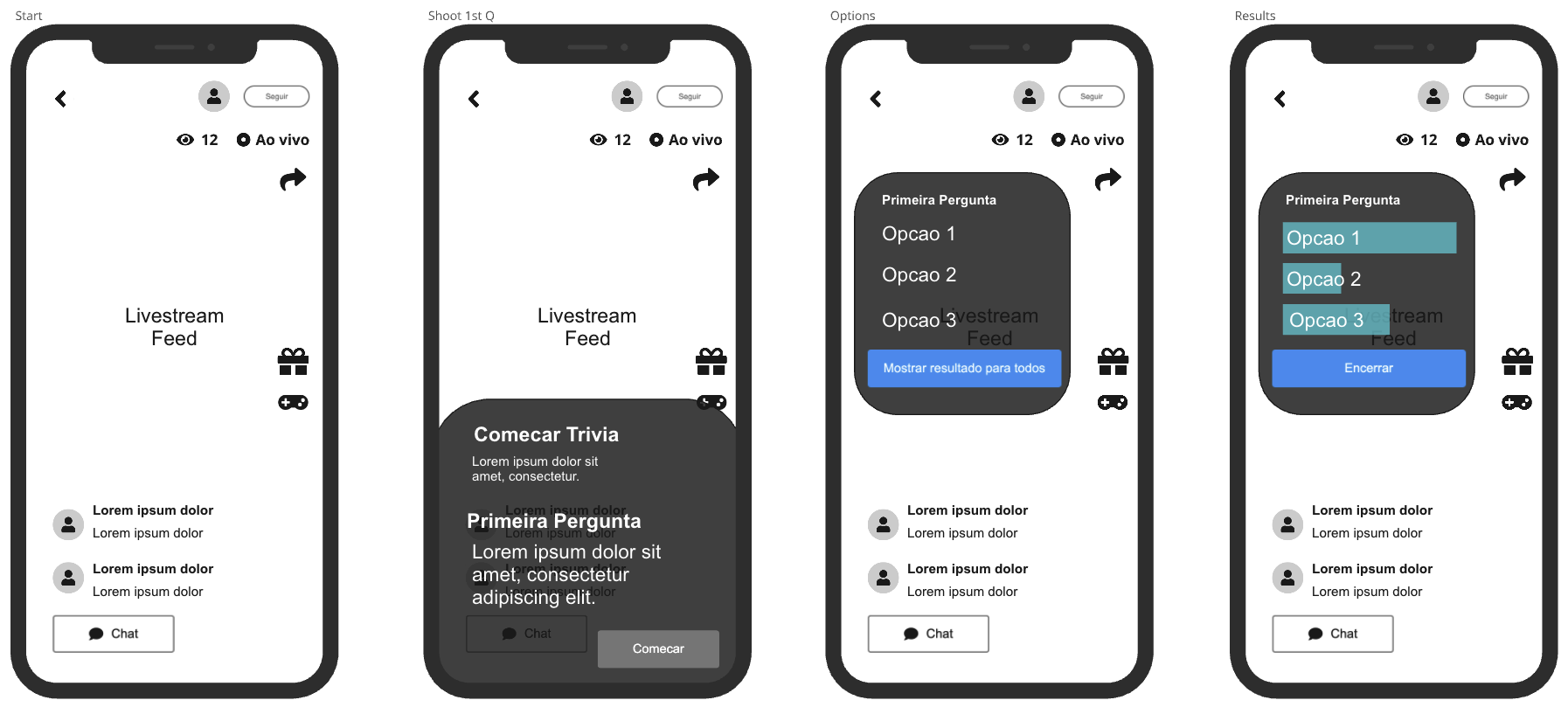
After completing all the ideation sessions, I began translating the most voted ideas into low-fidelity wireframes.
I collaborated with other designers who reviewed the wireframes during design critique sessions, offering valuable input to refine the layout and user flow. Developers were also involved to ensure that each concept was technically feasible.
Wireframing (collaborative)
With input from the team:

Note: I currently do not have access to the original wireframes for translation, but I am working on retrieving them for further updates.
Throughout the process, developers provided essential feedback on scalability and real-time data handling, including leaderboards and timers.
A key concern raised by the development team was ensuring that animations would run smoothly on lower-end devices.
By collaborating closely, we optimized the design to balance visual aesthetics and technical performance, ensuring smooth transitions and real-time interactions without affecting stream quality.

User Validation (Lo-Fi Wireframes)
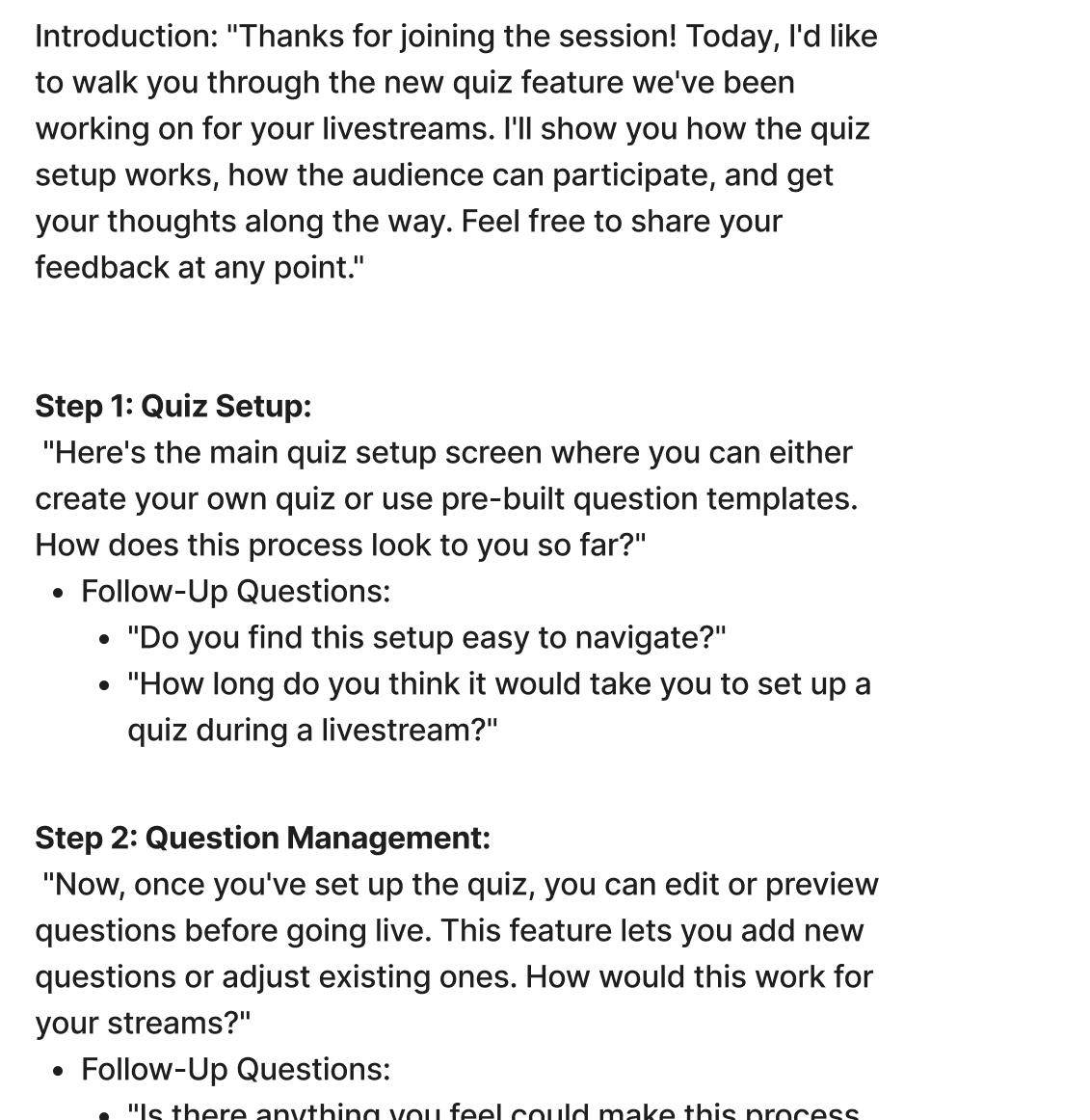
With the low-fidelity wireframes complete, I moved into user validation by testing the designs with 8 creators during one-on-one sessions. We focused on testing the key assumptions from the ideation phase, walking creators through the quiz setup process and live stream management.
During the testing, I presented the wireframes and walked the creators through the entire quiz setup process, from starting a livestream to managing trivia sessions phase.
Here's how the feedback unfolded:
- Complex Setup: Creators found the initial quiz setup too time-consuming. One said, "I need something I can set up in a few clicks." This validated the need for a simpler setup (Assumption 1).
- Tie-Breaker Insight: A new issue emerged that we hadn't anticipated—creators were concerned about how to handle ties in the quiz results. "What if two people answer at the same time? I need a way to break ties without stopping the flow," one creator said. This led to us identifying the need for a tie-breaker system, which became a critical addition to future iterations.
- Leaderboard Visibility: Creators liked the leaderboard but felt it was too prominent. "It can't take over my screen; it needs to be subtle." This reinforced Assumption 2 about balancing visibility without disrupting the stream.

Based on this feedback, we decided to:
Simplify the quiz setup
I began exploring ways to streamline the setup process by incorporating pre-built templates and simplifying question creation.
Implement a tie-breaker system
This would address the creators' concerns and ensure that the quiz experience remained competitive and smooth.
Refine the leaderboard
We explored options to make the leaderboard less intrusive, such as allowing creators to resize or minimize it during streams.
Testing these assumptions with real users proved invaluable, providing clear insights into how the feature could better align with the needs of both creators and their audiences before moving into the next phase of iteration.
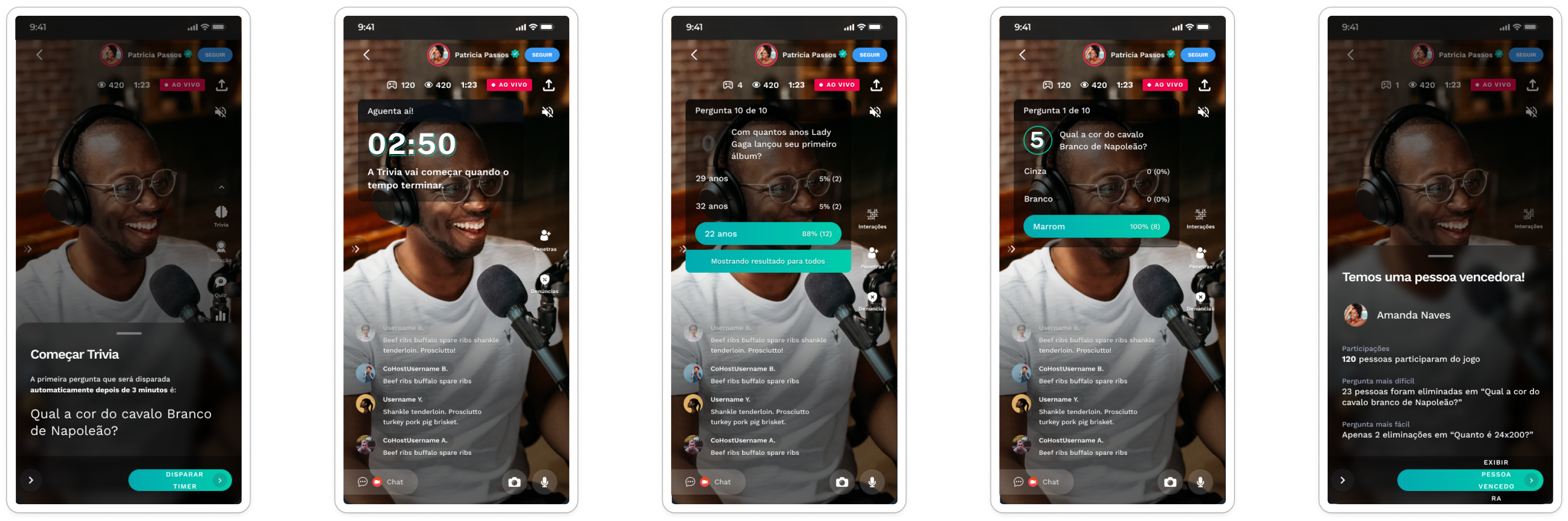
Iteration and High-Fidelity Prototype
Based on this feedback, we iterated on the design and moved into creating a high-fidelity prototype. Throughout this phase, I collaborated closely with designers, PMs, and the content team during design critique sessions, where each team provided valuable input.

Note: I currently do not have access to the original prototype for translation, but I am working on retrieving them for further updates.
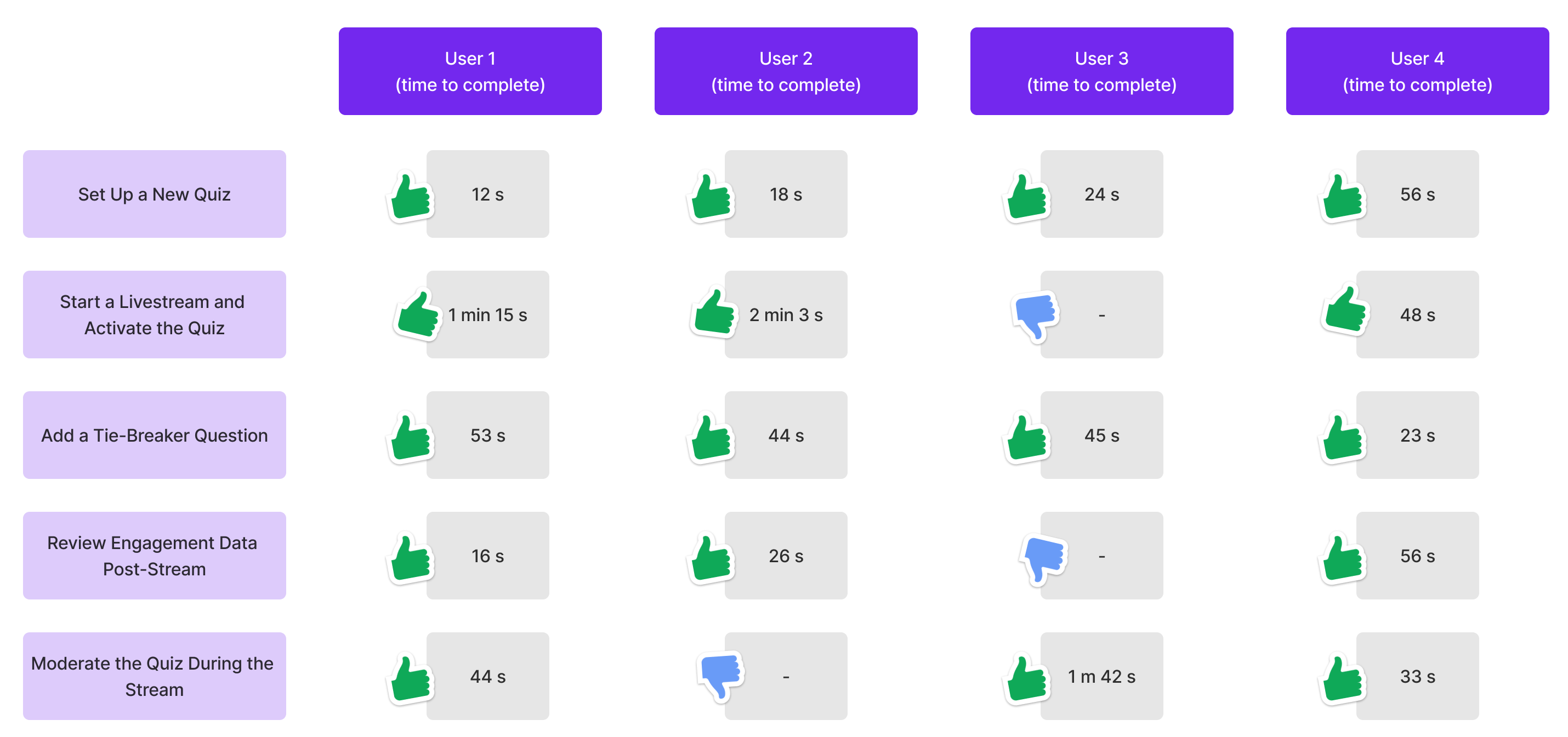
Usability Testing (High-Fidelity Prototype)
I then conducted usability testing with the updated high-fidelity prototype, again involving the same 8 creators and 15 audience members to simulate the full quiz experience. Here's what we found:

Creators appreciated the simplified setup
"This version is much easier; I can set up a quiz in seconds without interrupting my flow."
Positive feedback on the tie-breaker system
"The tie-breaker adds a level of competition, which makes the quiz feel more engaging."
Audience feedback
Audiences loved the real-time engagement and leaderboard updates, saying, "I stayed on longer just to see how I ranked."
Through close collaboration, iterative design, and multiple rounds of user feedback, we successfully refined the trivia widget into a highly engaging feature that increased audience retention and creator monetization.
The incorporation of the tie-breaker system and the streamlined setup ensured the solution was not only functional but delightful for both creators and audiences.
DELIVER
For the delivery phase, we opted for a phased rollout to specific creators, starting with an MVP. In this first version, creators had to submit quiz questions and answers in a CSV format, which we manually uploaded to the database. This allowed us to test the feature’s usage and value before committing to developing a fully integrated quiz creation interface.
Phased Rollout
We selected 10 creators from different regions and content genres to participate in the MVP launch. These creators provided feedback on the MVP version, which allowed us to capture diverse user experiences across different types of audiences. Initially, the creators would email us their quiz questions in CSV format, which we would upload directly to the database.
Key benefits of this phased approach included:
- Testing the real-world usage of the trivia widget without overwhelming the development resources.
- Collecting early feedback from creators, which helped validate the feature’s demand and identify additional improvements before launching a fully-featured version.
Documentation & Design System
Apart from updating the Design System on Figma, the entire process was documented in ZeroHeight, ensuring that every aspect of the trivia widget was properly described for developers, from interaction flows to animation details.
The design system was updated to include:
- New components for the trivia widget interface.
- Guidelines for the tie-breaker system, leaderboard, and real-time feedback.
- Style updates to ensure consistent implementation of quiz-related elements across the platform.
CONCLUSION
The trivia widget was a game-changing feature for Taboom, significantly increasing creator engagement and monetization. Before the feature, creators with an average of 10 viewers now attracted 300-400 participants during quiz-enabled streams. Monetization saw a 390% increase in gift donations, and session lengths extended by 40% due to the competitive nature of the quizzes.
Key Results:
- Audience Retention: Viewers stayed longer during quiz streams, with creators reporting a surge in engagement, particularly during tie-breaker moments.
- Increased Revenue: Audience participation and gifting behavior drastically improved, validating the monetization strategy tied to interactivity.
Key Learnings:
- Phased MVP Rollout: Releasing the MVP version allowed us to validate the feature with minimal resources. Using CSV uploads for the quiz questions proved effective for testing engagement before committing to developing a full creator interface.
- Iterative Design: Incorporating user feedback (like the tie-breaker system) and simplifying the quiz setup based on creator input resulted in a highly usable feature that required minimal effort from streamers.
- Cross-Functional Collaboration: Continuous alignment between design and development teams ensured that technical constraints were addressed early, leading to a smooth and scalable rollout.
Overall, the trivia widget became a standout feature for Taboom, empowering creators to better engage their audiences, resulting in stronger audience loyalty and greater monetization opportunities.